¿Alguna vez has entrado a una página web con tu smartphone y no se cargaba o visualizaba bien? Seguramente la cerraste y buscaste la misma información en otra página. Para que esto no suceda, hay que aplicar el Responsive Design o un Diseño Web adaptable. Si no sabes qué es, no te puedes perder este nuevo artículo.
¿Qué es el Responsive Design?
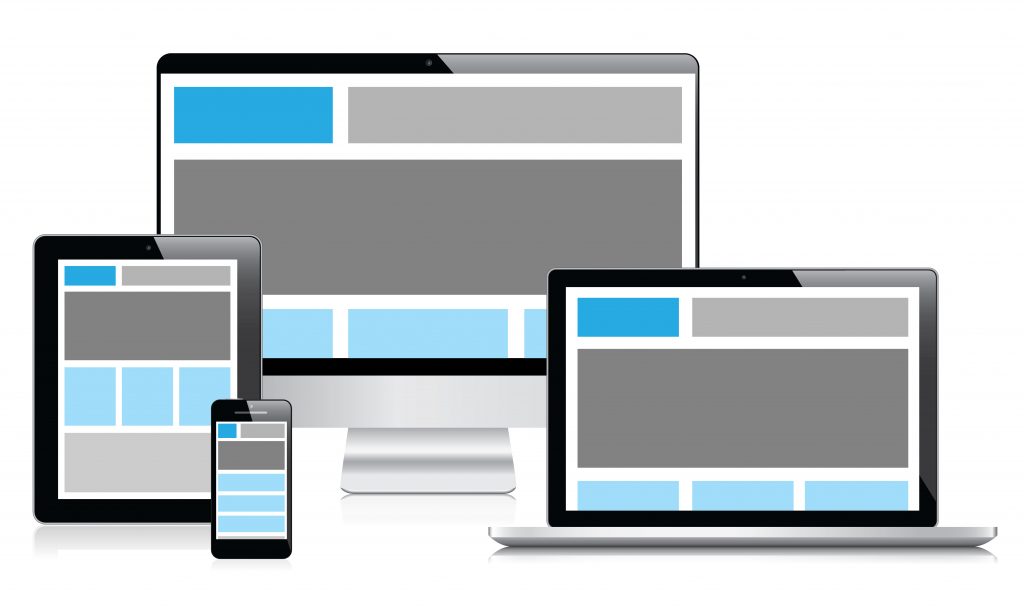
El Diseño Web Adaptable o Responsive Desing, es una técnica de diseño web. Actualmente, el Responsive Design se usa con la finalidad de disponer de una página web que se adapte bien a las medidas de las distintas pantallas de cada tipo de dispositivo (smartphones, tablets y ordenadores)
Cuando una web es capaz de adaptarse a los distintos tamaños que existen, hablamos de un diseño web adaptable. Para convertir una web ordinaria en una multiplataforma, se necesitan una serie de hojas de estilo CSS3 usando el atributo “mediaquery”. Gracias a un responsive design, se consigue que la experiencia del usuario sea más amena y cubra sus necesidades. Desde los smartphones, las webs en donde se tenía que ampliar para leer algo, están quedando desfasadas.

¿Por qué tu web debería ser “responsive”?
A continuación te explicaremos, a través de las principales ventajas del Responsive Design, por qué tu web debería ser responsive. Las ventajas son muchas y a su vez de gran relevancia si dispones de una web o tienes pensado dedicarte a crear webs.
- Mejor experiencia de usuario.Aplicando el Responsive Design (diseño web adaptable), se mejora la experiencia del usuario y por consiguiente, los usuarios disfrutarán de una mayor facilidad y practicidad navegando por tu web por lo que también tendrán una mejor opinión de la misma. Por lo tanto, mejorará el tiempo de permanencia en la web, la tasa de rebote entre páginas aumentará y a su vez, tu imagen de marca mejorará..Es crucial considerar el diseño web adaptable en cualquier estrategia de desarrollo web para garantizar una experiencia óptima en todos los dispositivos.
- Fin de contenidos duplicados.Al estar usando una versión móvil para ofrecer un contenido adaptado a usuarios que acceden a tu web, se crea contenido duplicado. Google penaliza los contenidos duplicados, por lo que usar una versión móvil es muy perjudicial para el SEO de tu web. Gracias a un Diseño Web Adaptable, evitas este problema ya que en lugar de duplicar el contenido de una página, el contenido mismo se organiza de manera distinta en función del dispositivo con el que se entre a la web. Es importante el Responsive Design para mejorar el rendimiento de tu sitio web en los motores de búsqueda y evitar posibles penalizaciones.
- Reducción de costes de la web. Aplicando el diseño web adaptable, se reducen los costes de desarrollo y mantenimiento de una web ya que se usa una misma plantilla para los distintos dispositivos o plataformas y por lo tanto, un solo cambio tiene efecto en todas las versiones.
- Aumento de la viralidad. Recientemente, se ha realizado un estudio acerca del acceso a las redes sociales. Este estudio certifica que un 70% de estos accesos se hacen mediante dispositivos móviles. De aquí se puede deducir que si un usuario ha entrado a nuestra web con su smartphone, lo más probable es que tenga las apps sociales como Facebook, Instagram, Twitter… abiertas por lo que si desea compartir algo, le será mucho más rápido y natural. Es esencial considerar que un Diseño Web Adaptable puede facilitar la accesibilidad a tu contenido en dispositivos móviles, lo que a su vez puede aumentar la viralidad de tus publicaciones en redes sociales.
Epitech y el Responsive Design
Ahora ya sabes qué es el Responsive Design y la importancia de aplicarlo en las páginas web. Si tienes pensado crear una página web, o dedicarte a desarrollar páginas web, seguramente no vas a dudar en aplicarle un Diseño Web Adaptable para sacarle el máximo provecho.
Si crees que te faltan conocimientos para desarrollar páginas webs aplicando un Responsive Design o te gustaría aprender a desarrollar webs con Diseño Web Adaptable, en Epitech ofrecemos varios cursos y grados enfocados a ello y que no requieren de conocimientos previos de programación. Uno de ellos es el Coding Academy, un curso de programación que ofrece una formación intensiva en programación informática. Con este curso, podrás convertirte en Web&Mobile Developer, programador web Full Stack…
Con este curso, podrás convertirte en Web&Mobile Developer, programador web Full Stack, con un profundo conocimiento en el Diseño Web Adaptable. Al sumergirte en este curso, no solo aprenderás los aspectos más importantes del Responsive Design, sino que también adquirirás competencias prácticas para aplicar el Diseño Web Adaptable en la creación de sitios web que ofrezcan una experiencia de usuario óptima en cualquier dispositivo.
A su vez, ofrecemos un Grado + Master en Informática, un programa de 5 años en el qué, desde cero, se te enseñará de forma teórica pero sobre todo práctica, todo acerca de la informática. Al finalizar el curso, obtendrás el título oficial reconocido por la UE qué acreditará que eres Experto en Tecnologías de la Información. Con él, podrás optar a salidas profesionales como: Developer, Full Stack Developer, Ingeniero Informático, Director Técnico, Project Manager, CEO Owner…